css中margin元素塌陷
继承结构的元素,水平与垂直结构上的margin取其最大值
<div class="box">
<div class="dad">
<div class="son"></div>
</div>
</div>.box{
width: 300px;
height: 300px;
}
.dad{
width: 100px;
height: 100px;
background: #000;
margin-top: 50px;
margin-left: 50px;
}
.son{
margin-left: 100px;
/*margin-top: 100px;*/
width: 50px;
height: 50px;
background: blue;
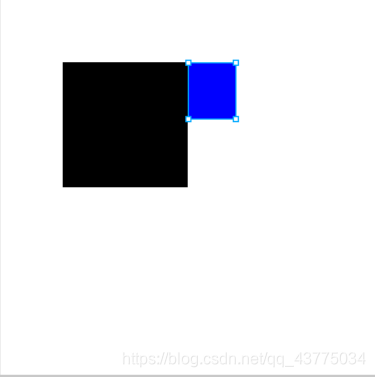
}根据上述代码先把margin-top注释掉(效果)

我们的蓝色方块根据黑色方块向左移动了100px,很正常,但是当我们将注释的代码打开的时候,根据上面的经验我们预测应该看到的是蓝色的方块到了黑色的方块的右下角
我们可以看到他并没有你找我们预想的那样,蓝色的移动到黑色的右下角,而是黑色的跟着蓝色的下移了50px,当然这就是margin的塌陷问题了,就是这个box好像不能作为dad移动的参照物了,这就是取名为margin塌陷的原因。==在水平和垂直方向上谁大取谁的而且是相对于承载这个元素的元素==

